ホームページのスマホ対応って必要?
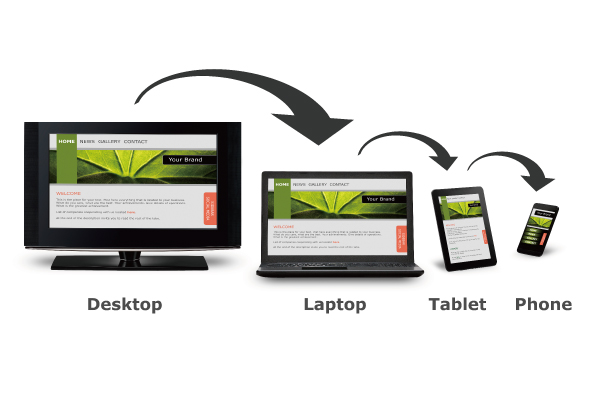
webサイトのレスポンシブ化

ホームページのスマートフォン対応はレスポンシブデザインと呼ばれたりもします。レスポンシブとは、英語の「responsive(応答)」の意味で、ホームページの見え方を、ユーザーの使っているデバイスに応じて最適化することを指しています。稀に、「レスポンシブル」と言い間違えられることがありますが、「レスポンシブ」が正解です。
スマートフォンやタブレットなど多様化するデバイスにどこまで対応すべきなのか、難しい問題ですよね。
ここでは次の流れでホームページのスマートフォン対応、レスポンシブデザインの必要性について触れていきたいと思います。
目次
- 日本のスマートフォンの利用状況
- PCユーザーとスマホユーザー
- スマホ対応しないことへのデメリット
- 一部のページだけのスマホ対応も危険
- まとめ
日本のスマートフォンの利用状況
総務省の情報通信白書の「通信利用動向調査」によると、インターネット利用端末で一番利用されているのがスマートフォン、2位にパソコン、3位にタブレット、4位以降にテレビ、家庭用ゲーム機となっています。都道府県別に見ても、スマートフォン利用者は、東京、神奈川、愛知、大阪、京都をはじめ27県では80%を超えており、それ以外の都道府県では50%を超えています。 また、目的を聞く質問に対しては、その60%近くが「商品・サービスの購入目的(複数回答可)」と回答しています。このエビデンスを見ても、企業のホームページにおいて、スマートフォン対応は避けては通れないものになっているようにも思えます。
PCユーザーとスマホユーザー
上記のエビデンスは総務省の行った一般消費者をベースにした調査結果ですので、自社や業界ごとのターゲットとなる顧客の行動パターンも加味して考えていくと違った傾向が見えてきます。 例えば、PCユーザーをターゲットにしている業界、やB to B(企業間取引)のような場合です。 実際、私共の運営サポートをしているアパレル副資材のWEBショップなどB to B(企業間取引)のショップでは、PCユーザーが60%~70%を占めています。 こうしたホームページでは、スマホ対応を喫緊のメイン課題として取り組みよりは、決済方法を見直すなどユーザーの利便性を高めたり、SEO対策に予算を割く方が賢明と言えます。 とは言え、スマートフォンユーザーが増えている現状は事実として受け止め、今後の戦略の参考にしていきましょう。
スマホ対応しないことへのデメリット
では、スマホ対応しないことでデメリットはあるのでしょうか。Googleは、2016年11月からテストを始め、2020年9月からすべてのホームページにおいてモバイル・ファースト・インデックス登録を有効としました。

これは、PCサイトとスマホサイトがある場合、PCサイトをベースにページのクオリティを査定していた従来のやり方を改め、今後はスマホサイトをページの評価基準としていくという意味になります。どのようなワードで検索されたときに何位に表示されるかや、タイトルの表記、各種タグの設定など、PCサイトもスマホサイトが基準となります。PCユーザーよりもスマホユーザーの方が多い現状では、スマホベースに評価をした方がユーザーの実情に合っているということだと思われます。つまり、スマホサイト対応にしていないと、PCサイトの評価自体が下がる可能性があるということです。
一部のページだけのスマホ対応も危険
スマホページが評価基準となりますので、今後、PC対応をベースにメイン部分だけスマホ対応をしているホームページは評価が低くなる可能性があります。スマホページのないコンテンツが高評価される可能性が低く、SEOとしては好ましくないからです。そして、それらがホームページ全体の総合評価にも影響を与える危険を考えると、全ページスマートフォン対応にしておいたほうが安心ですよね。ただ、Googleによると、PCサイトしかない場合でもインデックスを外すという強い措置を取ることまではないようです。
MOTTOWEBはレスポンシブ対応済
MOTTOWEBならば、サブスクリプション形式の値段設定のため、レスポンシブ対応されたプロのデザインのホームぺージを低価格でご利用いただけます。
オンラインで丁寧にヒアリング、打合せをさせていただくこともでき、日本全国からホームページ制作のご相談に対応できます。
まずは、無料体験からお申し込みください。
